"새로 사업을 시작하는데
반드시 홈페이지가 필요할까?"
어떻게 맡겨야할 지
단 1도 모르겠어.."

본 글을 읽고 계신 분들이라면, 웹페이지 디자인을 잘하는 업체를 찾고 있으실 겁니다.
새로운 사업을 시작하거나, 혹은 사업 도중 웹페이지 제작이 필요한 일이 있어, 이를 배우기 전 필수 용어를 알아보기 위해 클릭하셨을 거라 생각되는데요.
길게 끌지 않고, 의뢰를 할 때 모르면 손해 보는 홈페이지 제작 용어 10가지를 정리했습니다.
끝까지 읽으신다면, 가격 의뢰를 받을 때 눈탱이 맞을 가능성은 확 줄어드니 도움 얻어 가시길 바라겠습니다.

모르면 손해 보는 용어 10가지 총정리
01. 도메인(Domain)
도메인은 웹사이트의 주소를 의미하는데요.
예를 들어, www.dotcle.kr이 도메인이라고 할 수 있습니다. 보통 .com, .kr, .net를 많이 이용하십니다.
도메인은 브랜드의 인지도를 높이고, 고객이 쉽게 찾을 수 있도록 도와줍니다. 도메인을 선택할 때는 간단하고 기억하기 쉬운 이름을 선택하는 것이 좋습니다.
02. 호스팅(Hosting)
호스팅은 웹사이트의 데이터를 저장하고, 인터넷 사용자들이 해당 웹사이트에 접근할 수 있도록 하는 서비스입니다.
호스팅 서비스는 여러 종류가 있으며, 일반적으로 공유 호스팅, VPS(가상 사설 서버), 전용 서버 등이 있습니다.
각 호스팅 서비스는 가격과 성능이 다르므로, 웹사이트의 규모와 필요에 맞는 호스팅을 선택하는 것이 좋습니다.
03. 반응형 디자인(Responsive Design)
반응형 디자인은 다양한 화면 크기와 디바이스에 맞춰 자동으로 조정되는 웹사이트 디자인 방법입니다.
모바일 기기의 사용이 증가함에 따라, 반응형 디자인은 필수적인 요소가 되었습니다.
이를 통해 사용자 경험을 개선하고, 검색엔진최적화(SEO)에도 긍정적인 영향을 미칩니다.
04. SEO(검색엔진최적화)
SEO는 웹사이트가 검색 엔진 결과 페이지에서 높은 순위를 차지하도록 최적화하는 과정입니다.
키워드 분석, 메타 태그 작성, 내부 링크 구조 개선 등이 포함됩니다.
효과적인 SEO 전략을 수립하면 웹사이트의 방문자 수를 증가시킬 수 있으며, 이는 매출 증대로 자연스레 이어질 수 있습니다.
05. UX/UI 디자인
UX(User Experience) 디자인은 사용자가 웹사이트를 사용할 때의 경험을 개선하는 것이며, UI(User Interface) 디자인은 실제 사용자가 인터페이스의 시각적 요소를 설계하는 것입니다.
두 가지는 서로 밀접하게 연관되어 있으며, 좋은 UX/UI 디자인은 사용자 만족도를 높이고, 사이트를 재방문하게 만드는 중요한 요소입니다.

06. SSL 인증서
SSL(Secure Socket Layer) 인증서는 웹사이트와 사용자의 브라우저 간의 안전한 통신을 보장하는 보안 프로토콜입니다.
SSL 인증서를 설치하면 웹사이트 주소가 http://에서 https://로 변경되어, 사용자가 보다 안전하게 정보를 주고받을 수 있습니다.
오늘날 많은 사용자들이 보안에 민감하기 때문에 SSL 인증서는 필수입니다.
07. CMS(Content Management System)
CMS는 웹사이트의 콘텐츠를 쉽게 관리할 수 있도록 도와주는 시스템입니다.
대표적인 CMS로는 아임웹, 워드프레스, 윅스, 카페 24 등이 있습니다.
CMS를 사용하면 코딩 지식이 없어도 웹사이트의 텍스트, 이미지, 동영상 등을 쉽게 추가, 수정, 삭제할 수 있는데요.
저희의 경우 아임웹이라는 제작 툴을 사용하며, 충분히 셀프로도 유지보수가 쉽게 가능하다는 장점이 있습니다.
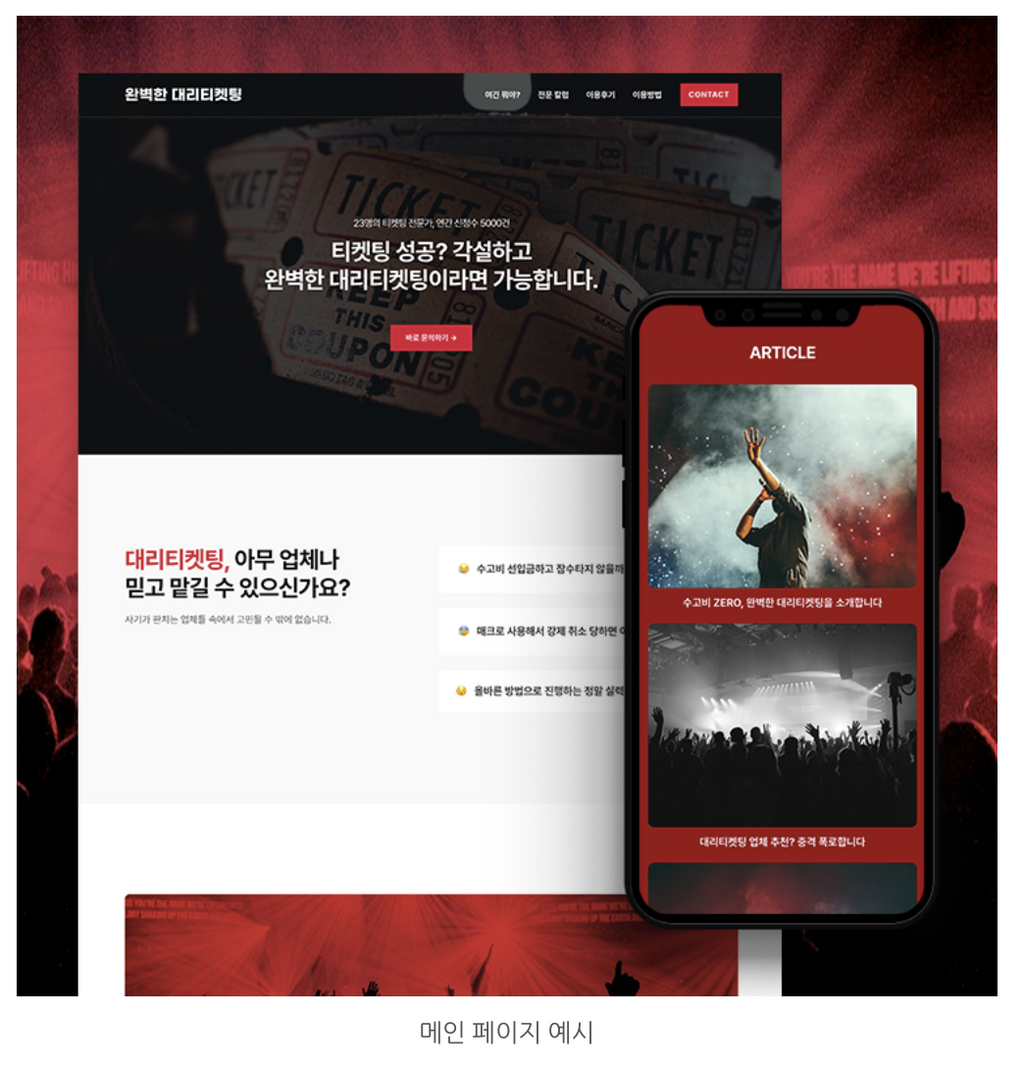
08. 메인 페이지(Main Page)
사용자가 도메인을 입력하여 처음 접속하는 페이지가 메인 페이지입니다.
기업의 첫인상을 좌우할 수 있는 중요한 페이지이므로, 주요 정보와 매력적인 디자인을 통해 방문자의 관심을 끌어야 합니다.

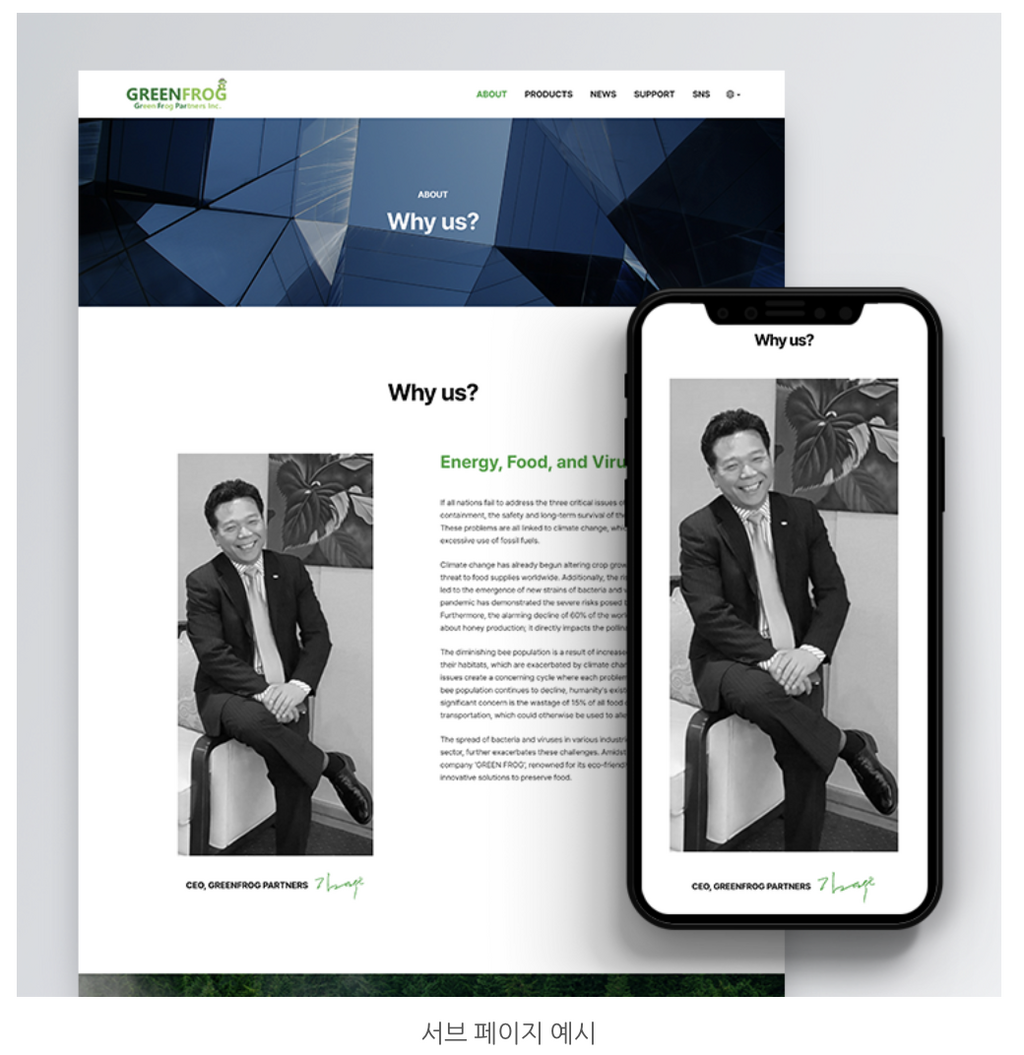
09. 서브 페이지(Sub Page)
메인 페이지를 제외한 모든 페이지를 뜻합니다. 예를 들어, 기업 소개, 제품 소개, 연락처 등이 포함됩니다.
메인 페이지에서 다 담지 못한 구체적인 내용을 제공하며, 사용자가 원하는 정보를 쉽게 찾을 수 있도록 구성하는 것이 중요합니다.

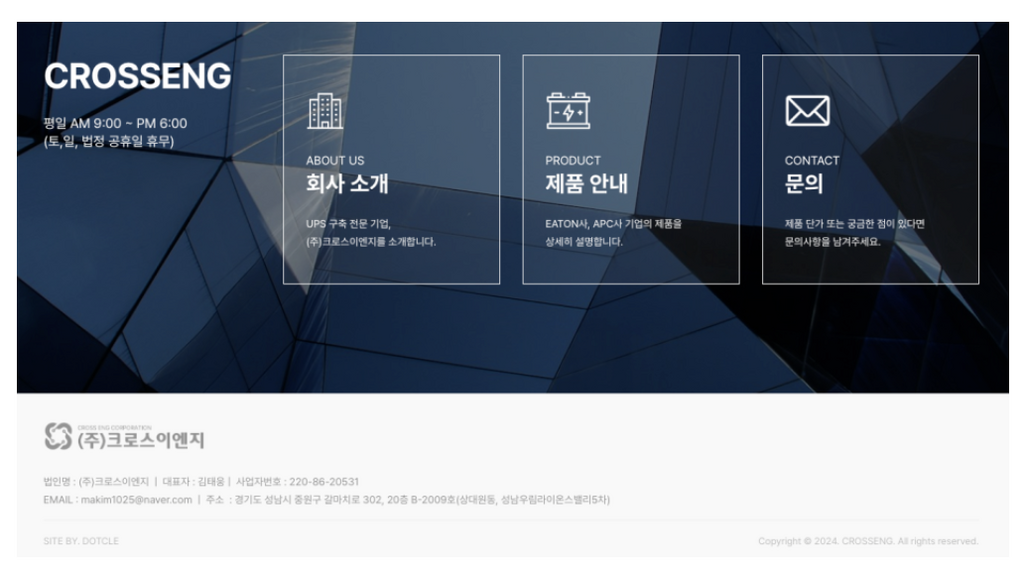
10. 푸터(Footer)

웹사이트 맨 하단에 위치한 영역으로, 사업자 정보, 연락처, 개인정보 책임자 등의 정보가 포함됩니다.
모든 페이지에 고정되어 표시되며, 신뢰성을 높이고 법적 요구사항을 충족시키는 역할을 합니다.
지금까지 디자인 업체를 찾아볼 때 모르면 손해 보는 10가지 용어를 알기 쉽게 정리했는데요.
혹 더 많은 칼럼이나 포트폴리오를 보고 싶은 분들은 아래 링크 주소를 클릭하셔서 확인을 해주시면 감사드리겠습니다.
이만 글 마치겠습니다^^





























아직 등록된 댓글이 없습니다.
닷클님의 게시글에 첫번째 댓글을 남겨보세요.