
안녕하세요, 근육돌이.. 아니 최재명 대표입니다. 이 글을 보시는 많은 마케터들이 상세페이지를 제작하거나 기획하실 것 같은데요. 상세페이지를 만드는 방법에는 여러 가지 정론이 있죠. 오늘은 제가 상세페이지를 제작하기 위해 여러 레퍼런스를 참고하면서 배운 점, 시행착오를 겪으며 깨달은 점을 정리해서 여러분에게 전달하려 해요.
우선 상세 페이지를 기획하고 만드는 방법에 대한 목차를 정리해 봤어요.
목차
- 어디까지가 상세페이지 일까?
- 상세페이지의 종류
- 성과 잘 나왔던 상세페이지 특징
- 상세페이지의 기본 구성 요소
- 상세페이지의 가장 중요한 요소
- 듣는 사람을 누구? 최적화하기
- 말하는 사람은? 매우 쉽게 이야기하기
- 가장 좋은 설득의 비율?
- 페인포인트 건드리는 방법?
- 상세페이지 변수와 경우의 수 모두 살펴보기
- 특별하지 않지만 특별하게 만드는 요소
상세 페이지를 더 잘 만들기 위해 교육도 들어보셨을 텐데요. 일부 교육을 들어 보면 마치 정답이 있는 것처럼 이야기를 하는 경우가 있어요. 무조건 A → B → C → D 순서대로 구성하면 성과가 잘 나온다는 식으로요. 그러나 본질은 내가 말하고자 하는 대상에게 가장 매력적인 이야기를 어떻게 하는지가 중요해요. 그래서 11가지 요소를 먼저 이야기할 텐데요. 거기에 세부적인 요소를 더 나누다 보면 수백 가지 요소가 됩니다. 그 요소들을 잘 배치하고 타겟을 잘 설득할 수 있도록, 또 잘 들리도록 하면 되는 것이죠.
완벽이란 것은 없어요. 이 글을 읽으시면서 내가 맡은 브랜드 혹은 내가 기획한 상품, 내가 운영하는 서비스에 어떤 상세 페이지가 가장 잘 어울릴지, 변수와 요소를 어떻게 넣으면 서비스나 제품을 구매하려는 사람의 마음을 사로잡을 수 있을지 고민하면서 보시면 매우 좋은 공부가 될 거예요.
내용이 조금 많아서 여러 편으로 나누어 연재할 예정이니 끝까지 함께 하셨으면 좋겠어요. 그럼 시작할게요! 😉
어디까지가 상세페이지 일까?
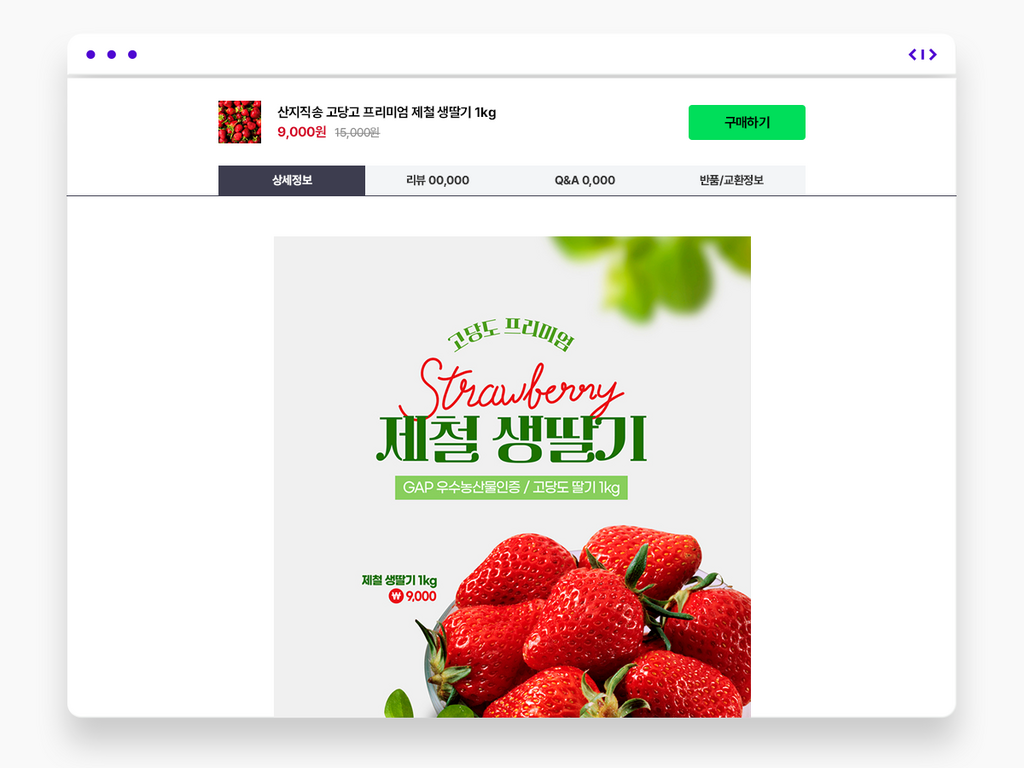
상세페이지라고 하는 부분은 어디까지 일까요? 네이버에서 아무 상품이나 검색해 보세요. 저는 딸기가 생각나서 딸기를 검색해 상품 하나를 클릭해 봤어요. 스마트스토어 상품 페이지로 이동했는데요. 상세 페이지라고 하면, 상품 정보 하단에 나오는 이 부분부터라고 생각하실 거예요.

저도 처음 온라인 쇼핑몰에 입문할 때 여기가 상세페이지라고 이해했어요. 그러나 마케팅 관점으로 봤을 때 '상세페이지가 단순 [길게 이어지는 이미지] 뿐일까?'라는 의문을 품게 되었고 생각을 바꿔보기로 했어요.
그리고 과연 내가 배워왔던 상세페이지가 '이렇게 표현하는 것이 정답이다'라고 말할 수 있을까? 싶은 의문이 들기 시작했죠.
그런 고민의 끝에 '상세페이지는 사실 여기서부터 시작하는 것이지 않을까?'라는 결론을 내렸어요. 여러분도 고정관념을 깨버리세요. 그래야 극강의 효율을 내는 상세페이지를 완성할 수 있어요.
그 위치는 바로 여기서부터입니다.

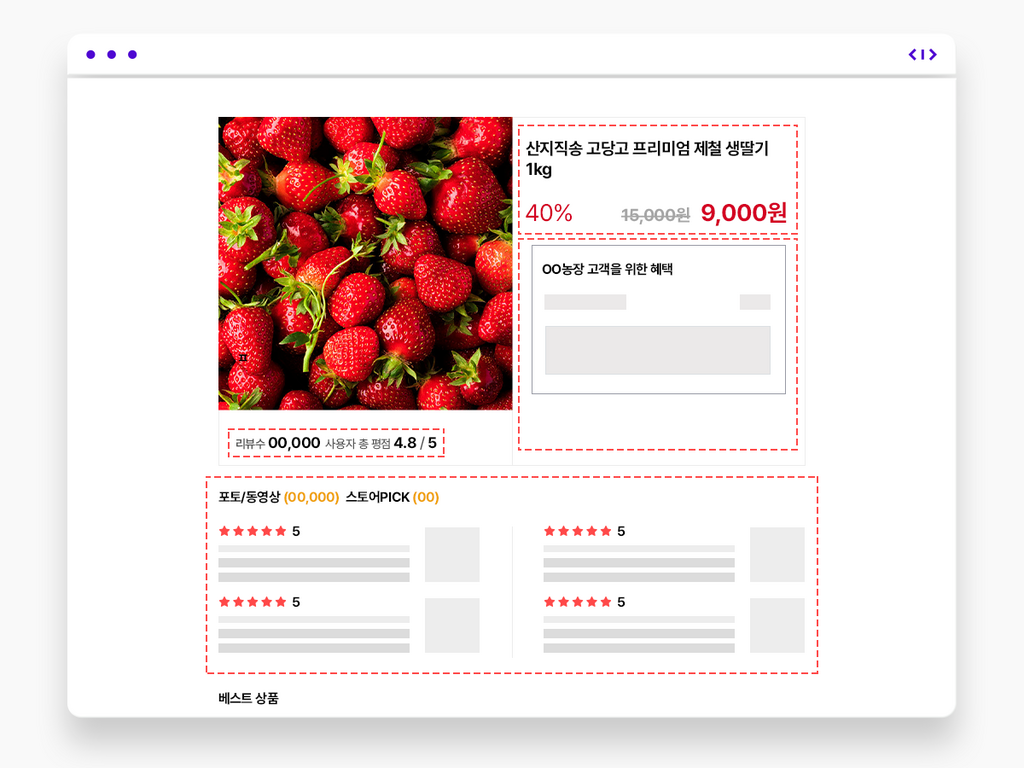
도입부부터죠. 썸네일도 상세페이지의 일부이고 가격이나 리뷰, 옵션, 포토리뷰 부분도 상세 페이지의 구성 요소라고 생각해요. 랜딩 페이지에 들어오면 보이는 모든 요소를 상세 페이지라고 봐야 해요. 고객들을 설득하는데 아래에 있는 긴 이미지만 보여주는 것은 아니니까요!
하물며 상세 페이지를 다 읽어보거나 거기까지 스크롤을 내리는 고객이 얼마나 될까요? 생각해 보셨나요?
100명의 사람이 랜딩 페이지에 들어왔다면 몇 명이나 볼까요? 상세 페이지 도입부까지 이탈하는 유저 수만 해도 50%는 넘을 것이라는 생각이 들어요. 물론 사이트나 제품에 따라, 또는 시즌마다 많은 변수로 인해 다양하게 작용하겠지만요.
핵심은 랜딩 페이지는 유입되는 시점부터가 상세 페이지이며, 이 모든 요소 중에 우리가 통제 가능한 요소가 무엇인지 파악하고, 통제와 변경이 가능한 부분을 하나씩 바꿔나가는 형태로 제작한다면, 내가 생각하고 있는 고객에게 최적의 메시지를 전달할 수 있는 무기가 될 수 있다는 이야기예요.
어디까지가 상세 페이지인지 이해하셨다면, 상세 페이지의 종류를 살펴볼게요!
상세페이지의 종류
상세페이지의 종류 즉, 형식에 대해서 이야기할 거예요. '상세 페이지는 무조건 이렇게 만들어야 해'라는 공식이 있다는 것으로 설명하는 것은 아니에요.
우리가 흔히 보는 상세페이지는 상품에 대한 필요성을 강조하고, 제품의 특징이나 장점을 나열해 설명서처럼 보여주는데요. 블로그 글처럼 사진과 글을 반복하면서 사람이 친근하게 말하는 형태로 제작하기도 해요.
상세페이지의 콘텐츠는 꼭 제품을 전문가처럼 설명하는 것이 아니라 고객들이 이해하기 쉽고 설득될 수 있는 요소를 넣어서 제작하는 것이 가장 좋은 상세페이지라고 볼 수 있어요.
여러 가지 종류를 예시로 보여드리며 이야기해 볼게요.
① 기본형
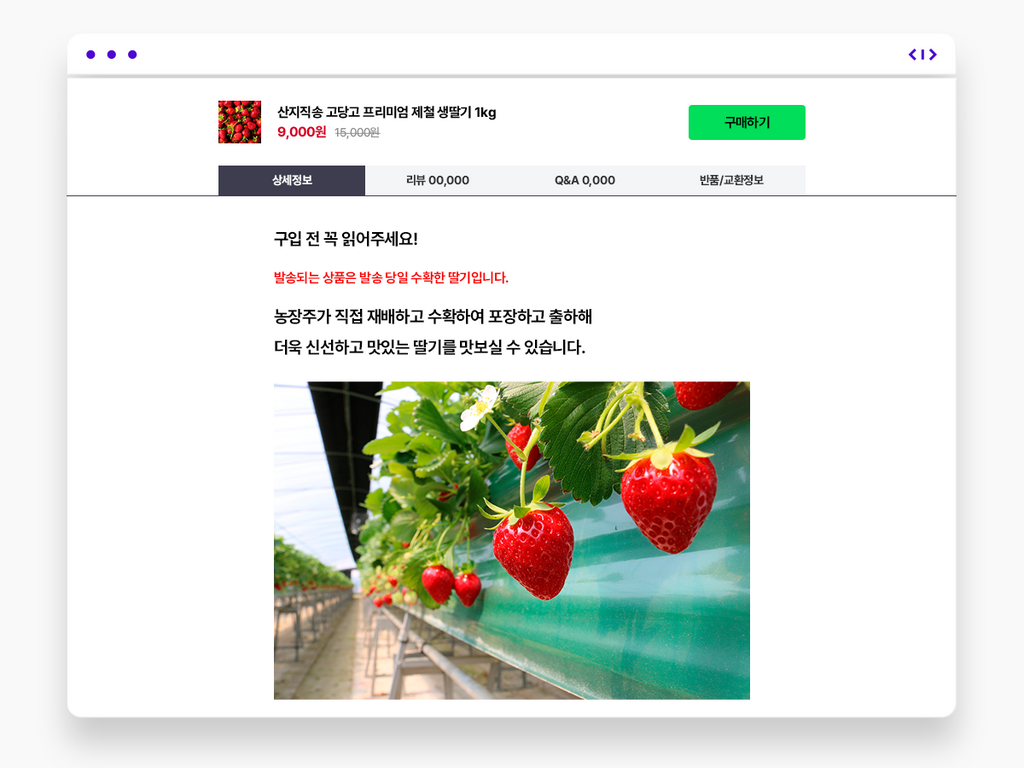
처음 이야기 했던 기본형 상세페이지는 이런 형태를 보여요.

사람들이 왜 이 제품을 사용해야 하는지에 대한 내용으로 도입부가 시작되고 프로모션 내용, 제품의 장단점, 고객의 리뷰, 제품 사용 모습을 순서로 구성해요. 가장 기본 구성이고 많이 쓰이는 상세 페이지 제작 방식이죠. 강조해야 할 여러 가지 상품의 장점들을 나열함으로써 전달하고자 하는 내용을 잘 전달할 수 있는 것이 장점이죠.
② 블로그형
블로그에 글을 쓰는 것처럼, 타이핑을 해서 텍스트로 넣는 방식을 쓰기도 해요. 블로그 글처럼 스마트스토어 상세 페이지를 만들면 SEO에 좋다고 추천드렸던 적도 있었죠. 스마트 스토어에서 많이 볼 수 있는 형식이에요.

글+이미지+글+이미지 형식으로 제작하는데 이 방식의 장단점이 있어요. 장점은 텍스트로 작성한 글은 여러 디바이스에 맞게 폰트 크기가 잘 정렬되어서 가독성을 걱정할 필요가 거의 없다는 것이에요.
단점으로는 강조할 수 있는 폰트의 색과 크기를 자유롭게 표현하기가 어렵고, 이미지처럼 강력한 전달력이 있는 효과를 줄 수 없다는 점이 아쉬울 수 있어요.
그럼에도 전달력과 가독성, 그리고 타깃 고객이 잘 이해하기 쉽고 구매력도 매우 좋기 때문에 많이 활용하고 있어요.
③ 블로그형 + 자신의 스토리
블로그 형식에 자신의 스토리를 담는 방식이에요. 자신이 겪은 스토리를 일기처럼 쓰는 형식으로도 상세 페이지 제작이 가능해요. 예를 들면 어느 날 갑자기 결혼 후 찾아온 나의 빛 아들.. 아들의 피부가 그때부터였죠... 하면서 인간극장 같은 느낌으로 시작해 사람들의 마음을 사로잡는 형태예요.
마찬가지로 블로그 형식이지만 좀 더 진정성이 느껴지고 제품을 만든 사람의 이야기를 풀어내면서 설득과 감정을 전염시키며 구매를 유도하는 방식의 상세 페이지 형식이에요. 이런 방식은 대부분 제품의 메이커, 대표, 개발자, 연구원, 교수 등을 앞세워 제작해요.

한 회사의 상세 페이지를 보면 최상단 도입부에 본인의 스토리를 넣어 시작하고 고객의 마음을 울리는 메시지를 넣어 구성하는 형식으로 제작되었어요. 물론 이 형식으로만 구성되어 있지는 않아요. 이 형식 뒤에는 제품의 장단점 설명과 왜 써야 하는지 이유를 덧붙이고, 임상자료 등을 배치해 뒀어요.
이런 시사점에서 보면 상세 페이지를 한 가지 방식으로만 제작하는 것이 아니라 여러 가지 방식을 믹스해서 도입부부터 끝부분까지 읽고 설득되도록 만들 수 있다고 봐야 해요.
④ 웹툰 만화형
'상세 페이지를 이야기하는데 갑자기 웬 웹툰이죠?'라고 생각하셨나요 😁 만화처럼 상세 페이지를 구성할 수도 있어요. 상세 페이지는 내가 전달하고자 하는 내용이 확실히 잘 전달하는 것이 목적이기 때문에 표현 방식에 제약이 없다고 말씀드렸었죠?
만화처럼 표현한 상세 페이지도 많이 있었어요. 그러나 이 형식이 효과적인지는 저도 의문이에요. 제가 예전에 남성활력제 제품을 1인칭 웹툰 방식으로 제작한 적이 있어요. 어떤 여성이 스토리를 진행하면서 인터뷰하는 것 같은 성인웹툰이었는데요. 엄청나게 뛰어난 성과가 나오지는 않았어요. 물론 어떤 상품인지, 어떻게 연출하는지에 따라 다르겠지만 나쁘지는 않은 성과였기에... 먹힌다 정도는 확인했으니 여러분도 이런 방식을 써보셔도 좋을 것 같아요. (다만 식품의 경우 상세 페이지 규정이 엄격해지고 있으니 관련 법을 잘 확인하시고 실행하시기를...)

이런 웹툰 형식을 상세 페이지 중간에 넣는 사이트도 많아요. 혹은 상단에 후킹용으로 이렇게 넣기도 해요.

어떤 식인지 느낌이 오시나요? 이런 표현 방식도 있으니 참고해 주세요.
⑤ 텍스트
신문처럼 텍스트만 넣는 형식이에요. 완전히 이미지를 배제한 방식인데요. 과연 먹혔을까요? 저도 이 방법이 진짜 신기하더라고요. 지금도 먹힐지는 모르겠지만 특정 카테고리에서는 먹힐 수 있지 않을까 생각이 들어요. 어떤 방식이냐고요?

저도 이 사례를 접하고 놀랐어요. '이렇게 글만 있는 광고가 과연 효과가 있었을까?'라는 의문이 많이 들었으나 엄청난 효과를 만들었다고 해요.
단어 6450개로 이뤄진 광고라고 해요. 광고라기보다는 상세페이지 같아요. 헤드라인이 나눠져 있는데 헤드라인 부분이 후킹 광고이고, 세부 내용은 아무래도 상세 페이지처럼 여러 가지 설명이 있는 것이겠죠?
이 광고는 결론적으로 5천 명 이상의 고객으로부터 연락처를 받았다고 해요. 이후에 뉴욕타임스에 광고를 실어서 300만 명 이상의 고객을 확보했다는 사례가 있어요. 정말로 상상하는 것 그 이상으로 모든 경우의 수와 고객의 페르소나, 노출되는 플랫폼에 따라서 무궁무진한 방법으로 상세 페이지를 구성할 수 있다고 느끼게 되더라고요.
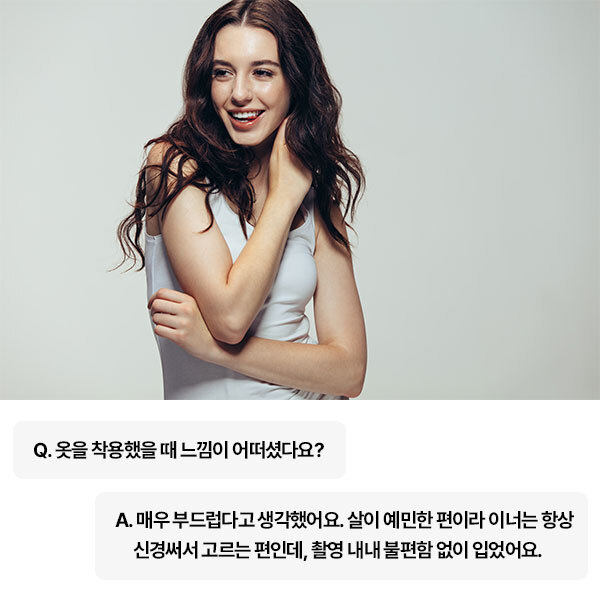
⑥ 질문 답변형
'상세 페이지의 패러다임은 정말 끝이 없다'라는 느낌이 있어요.

위 예시는 K 브랜드 상세 페이지를 참고해 만든 것이에요. 모델의 얼굴이 나오고 모델과 인터뷰하는 형식으로 시작해요. 이렇게 누군가가 사용해 봤고 그 사람이 답해주는 방식으로 상세 페이지 전개를 할 수 있어요. 이런 형식은 특정 모델의 신뢰도를 가져올 수 있어요.
이런 방식도 재미있네요. 저는 이 형식으로 제품 판매 콘텐츠를 제작해보지는 않았지만, 교육이나 지식 산업을 할 때 상세페이지에 종종 활용했어요.
상세 페이지 형식을 6가지 정도 알아봤어요. 크게 표현하는 방식으로 6가지를 말씀드렸지만 더 응용하거나 다양하게 표현한다면 무궁무진한 방법으로 표현이 가능할 것이라고 생각해요. 특히 영상이나 GIF 이미지를 이용한다면 더 풍성하고 재미있는 상세 페이지 구성이 가능하겠죠.
대표적인 6가지 형식을 살펴보고 고민하면서 상세 페이지를 구성해 보세요!
성과 잘 나왔던 상세페이지 특징?!
성과가 잘 나왔던 상세 페이지란 이커머스에서는 전환율이 월등히 뛰어난 상세 페이지를 말해요. 100명이 들어왔을 때 10명의 구매 전환이 일어나면 10% 상세 페이지죠. 현실적으로 이커머스에서 상세 페이지로만 전환율을 측정하긴 어려워요. 여러 가지 요소의 영향을 받아 전환율이 변하기 때문이에요. 다만 상세 페이지에 유입된 인원을 대상으로 전환율을 보면 5~10% 정도까지는 나와야 성과가 좋은 상세 페이지라고 할 수 있어요.
이유는 유입되는 인원이 중간에 이탈하기도 하며, 접속 전에 창을 꺼버리는 사람도 많이 있기 때문이에요. 광고 매체 단위에서 전환율과 유입 이후의 전환율을 비교하면 차이가 많이 나죠.
🔖 성과가 잘 나왔던 상세 페이지의 특징
- 전/후 비교가 명확하게 표현되어 있다.
- 숫자적 근거 자료를 통해서 설득한다.
- 제품을 개발한 스토리와 개발자의 신뢰 및 증빙이 가능하다.
- 구체적인 사회적 근거에 대한 증빙이 명확하다.
- 제품의 핵심 기능적인 부분을 GIF로 이해가 쉽게 되어 있다.
- 문장이 길지 않고 간결하며 쉬운 단어 위주로 구성되어 있다.
- 배경 및 중심 되는 색상 2개와 강조색 1개로 구성해서 깔끔하다.
- 문제제기와 해결책제시에 대한 논리 근거가 명확하다.
- 고객들이 궁금해하는 내용을 즉시 반영하고 개선한다.
- 프로모션, 보장내용, 선착순 등 구매욕구를 당기는 요소가 있다.
각 특징에 대해 쉽게 풀어서 이야기해 볼게요.
전/후 비교가 명확하게 표현되어 있다.
전/후 비교라고 하면 화장품, 다이어트 식품과 같은 제품만 가능하다고 생각하실 수 있어요. 그러나 그렇지 않아요. 방향제를 샀다고 하면 그 향기와 분위기를 표현한 사진으로 '우리 집도 저런 느낌이 나겠지' 하는 연출이 가능해요.
단순하게 이야기하면 '여드름이 있다 → 사용했다 → 없어졌다'라는 것이 전 후 비교가 되는 것이죠. 그렇게 표현할 수 있는 제품은 최대한 전/후를 비교하는 방식을 이용해 다양하게 표현해 보세요.
하지만 그렇지 않은 제품도 많아요. 특히 향기를 표현해야하는 제품이나 갈비찜을 판다고 했을 때 전/후를 비교하기는 쉽지 않죠. 하지만 방법은 있어요.
향기를 표현하는 제품은 그나마 향기에 관련해 상상되는 모습과 사람들의 설문조사 혹은 향기를 통해 사람들이 너무 향기가 좋다는 이야기를 수근구근 대는 상황을 묘사하는 GIF 같은 것으로 전/후 비교를 만들어 볼 수 있어요.
그럼 갈비찜은 어떨까요? 갈비찜은 맛있는 음식이에요. 이 음식이 없을 때와 있을 때 밥상의 차이, 그리고 가족들이나 내가 먹어야 하는데 먹는 사람의 스토리를 보여주면서 전/후 비교가 가능해요.
즉, 제가 말하는 전/후 비교는 '내가 이 제품을 사기 전까지의 삶은 이런 모습이었지만 이 제품을 만나고 나서 이렇게 윤택하고 행복하게 변했어'라고 설명할 수 있으면 돼요.
고객의 삶의 변화를 명확하게 만들어 준다는 포인트를 극적으로 극대화하는 방법을 전/후 비교를 표현하라고 하는 것이에요. 굳이 이미지로 전/후 비교를 하는 것이 아니어도 고객의 삶에 변화가 생기고 그 변화가 고객이 납득하고 상상했던 행복한 모습이 된다면 가능하다는 것이에요.
본질은 다르지 않아요. 제품을 사는 이유를 간단하게 생각하면 내가 이 제품을 사고 난 뒤 내 삶이 얼마나 더 행복해지고 윤택해지는지 모습이 그려지는 것이죠. 그 모습을 그릴 때 제품이 없으면 오는 손실과 고통을 강조하고 더 좋아지는 모습이 보일 수 있다고 비교해 주면 좋아요.
숫자적 근거 자료를 통해서 설득한다.
광고 소재도 그렇지만 상세 페이지에서도 숫자적 근거는 굉장히 큰 힘을 내요. 숫자적 근거의 예시를 카피로 쓱 살펴볼게요.
🔖 매출 성과가 매우 잘 나왔던 사례
- 550개 니들로 피부 속에 침투시키는
- 누적 판매수량 100만 장
- 리슈부 000개
- 올리브영 카테고리 1위
- 000 부분에서 1위
- 000개로 미세한 틈까지 침투
- 20대 피부와 50대 피부 비교
- 00차 완판
- 00% 고객 만족도 조사
- 100% 무상 보증
- 0일 안에 효과 없음 환불
- 임상 실험 결과 숫자
- 제품 실험 결과 숫자
- 00년 전통
- 00 충전 시 00시간 사용
- 너무 조용한 00 데시벨 사용 소음
- 1일 7일 15일 30일 사용 후
- 성분의 수치를 mm 가 아닌 ppm형태로
- 착용 후 온도변화 온도 카메라 촬영
- 00일 무료체험
- 0% 가까운 반품률
- 선착순 00명만 구매가능
- 남은 수량 00개
숫자적 근거를 보면 대부분 증빙할 수 있는 내용을 기반으로 작성해요. 위 내용만 보면 엄청 자극적인 느낌이 강하지만 근거 자료를 아래에 배치하면 고객은 충분히 납득할 거예요.
숫자적 근거의 종류는 다양해요. 그리고 우리는 숫자를 제시하면서 고객을 설득할 수 있어요. 숫자를 제시하면 사람들은 왜 더 신뢰하고 궁금해하며, 신빙성을 느끼고 납득할까요? 간단하고 쉽게 풀어보면 사람들은 모든 것을 수로 나누기 때문이에요. 실제로 인문학은 숫자로 관통된다고 하는 말이 있듯이 수는 우리의 삶과 밀접하게 관계되어 있어요.
문명이 발달하면서 모든 것을 이해하고, 나누고, 정리할 때 숫자를 쓰다 보니 본능적으로 욕망이나 욕구를 숫자로 느끼게 되고 그것을 증명하는 사실이나 숫자적 근거를 이야기하면 더 신뢰하면서 받아들이는 것이라고 생각해요.
'숫자로 궁금증을 자아내고 그것에 대한 증명을 숫자로 한다.' 가장 기본이지 않을까 싶어요. 상세 페이지의 근거를 더 강화시키는 가장 좋은 방법 중 하나이죠.
(예) 전환율을 올리는 비법 공개 / 전환율 2배 올리는 비법 공개
이렇게 비교해 보면 2배 이상 성과 차이가 날 거예요. 그러나 전환율 2배 올리는 비법이라고 말하고서는 내용에 충분한 증명이 없고 교과서처럼 나열하는 내용이 있다면 성과가 없겠죠.
실행하기 전 모습과 실행하고 난 뒤 2배가 된 데이터, 그리고 어떤 것들이 변화했는지 자세하게 적어주고 변화하는 내용을 숫자로 표현하면 2배 이상의 전환율이 유지될 거예요.
제품을 개발한 스토리와 개발자의 신뢰 및 증빙이 가능하다.
제품이 그냥 싸요 vs 이 제품을 만드는데 이런 시간과 노력 그리고 이런 과정이 있었어요
소비자는 어떤 상품을 구매할까요? 설득력의 차이는 후자가 100배 이상 좋을 거예요. '이게 왜 싸? 이게 왜 좋아? 이게 왜 고품질이야?'의 의미를 부여하는 것이 스토리예요.
그런 스토리를 정말 잘 만들고 고객 관점으로 잘 이야기 하는 곳이 바로 '애플'이죠. 다만 우리는 애플을 따라해서는 안 돼요. 애플이 몇 십년 동안 이루어 놓은 설득과 브랜딩은 이미 시대를 초월하기 때문이에요.
그래서 우리는 우리만의 방식으로 스토리와 신뢰를 증빙해야 해요.
우리만의 방식이란? 다양한 방식이 있어요.
🔖 우리가 스토리를 만드는 방식
- 아빠가 딸을 위한 제품 개발
- 자신이 비염에 시달리다가 연구해서 박사가 된 이야기
- 엄마를 위해서 만든 제품
- 엄마가 엄마들을 위해 개발한 제품
- 직접 농사를 지어서 만든 착즙 디톡스 주스
- 약사가 개발한
- 의사가 개발에 참여한
- 20년 한 분야의 전문가가 직접 만든
- 대표가 보증합니다
이런 스토리들이죠.
스토리 하나가 제품의 신빙성을 높이고 구매자의 마음을 사기도 해요. 제품을 사는 사람들은 절대로 아무것도 없는 제품을 사지 않아요.
요즘 가성비를 넘어 가심비 등 다양한 이야기가 나오는데요. 여기서 아무것도라고 하는 것은 결국 내가 만족하는 소비를 하고 싶다는 이야기예요.
사람의 마음을 사로잡을 수 있는 스토리가 우리 상세 페이지에 있는지 살펴봐야 해요.
A라는 문제를 B로 해결해 준다.
B의 문제를 해결할 수 있는 이유는 C와 같다.
진짜 문제가 무엇인지 파악할 수 있는 통찰력을 가진 경력이나 직업이 있다던지, C 문제를 해결하기 위해 어떤 상황과 어떤 이야기 전개가 있는지 이런 내용을 넣는 것이죠. 어렵게 생각하지 마세요.
마지막으로 정리를 해볼게요. 문제를 → 해결한다 → 해결을 잘할 수밖에 없는 환경을 이야기한다.
구체적인 사회적 근거에 대한 증빙이 명확하다.
사회적인 근거, 사실... 앞서 이야기했던 스토리와 이어지는 내용이에요. 사회적으로 얼마나 많은 사람들이 이 제품에 대해서 신빙성을 느낄 수 있는 부분이 있는지를 표현하는 것이죠. 많은 사람들이 쓰고 칭찬하는데 칭찬하는 사람들의 특징이 제품과 관련 있는 전문 집단의 사람이거나 전문가에 가까운 사람이다.
이런 내용을 바탕으로 사회적 근거를 강화할 수 있어요. 지위나 그 사람의 배경을 이용하기도 하는데요. 쉽게 이야기하면 연예인 모델을 쓰는데 그 모델이 제품을 개발하는데 기여했다고 하면 그것 자체가 근거가 되는 것이죠. 요즘 유명한 제품 중 건강기능식품의 여자 박사님이 직접 개발한 제품이 많이 있죠. 그것 하나만으로도 굉장히 강력한 설득의 무기가 되는 것이에요.
그 외 사회적 근거로는 연구소나 학교 같은 곳을 언급하기도 해요. 서울대, 한양대, 고려대, 삼성연구소 등 다양한 곳의 근거를 가져오기도 해요. 어떤 경우에는 원물의 원산지를 강조하기도 하죠. 녹용이라고 하면 러시아산이 좋다는 평이 많은데 러시아 어디 지역의 유명한 농장이고, 그 농장의 농장주와 직접 거래를 하면서 신선한 녹용을 받을 수 있다는 사회적 근거를 스토리로 풀 수 있어요.
이런 상회적 근거의 포인트를 잘 설정하고 설명하는 것은 좋은 상세 페이지의 공통점 중 하나예요.
제품의 핵심 기능적인 부분을 GIF로 이해가 쉽게 되어 있다.
제품의 핵심 기능을 소개하는 부분이 움직이는 이미지로 되어 있는 경우가 많아요. 특히 생활용품, 마사지 제품, 사용하는 모습이 필수로 들어가야 하는 제품은 GIF가 유용하게 쓰여요.
GIF 이미지는 뷰티 제품이나 건기식에도 많이 쓰는데요. 뷰티 제품에서는 피부 세포 3D 그래픽 같은 느낌, 그래프가 움직이는 이미지를, 건기식에서는 특정 성분의 질감이나 흡수율, 흡착률 같은 것을 보여주기도 해요.
고객의 이해를 돕기 위해 몸의 장기들이 움직이는 모습을 넣거나 세포에 기미 세포가 사라지는 장면을 연출한 그래픽을 쓰기도 하죠.


이런 컷을 많이 사용하는데요. 사람들이 글을 잘 읽지 않고 넘어가는 것을 방지해 줘요. 궁금해하도록 만들고 이미지로 먼저 이해시킨 다음 고객들이 쉽게 이해할 수 있도록 글로 설명하는 방식을 사용하면 설득이 더욱 강해져요.

로고가 반짝이는 듯한 표시를 해서 수치를 강조하거나 받은 상, 유명한 기관에서 승인받은 이미지를 보여준다면 사회적 근거를 더 멋지게 보여주며 고객의 신뢰를 강하게 받을 수 있어요.
GIF 이미지로 표현할 수 있는 부분을 하나하나 다 말씀드리기는 어렵지만, 우리 제품에서 가장 강조해야 하는 내용은 아래와 같아요.
🔖 우리 제품에서 가장 강조해야 하는 내용
- 제품의 원리 작동에 대해서
- 제품의 전 후 비교
- 제품의 성분에 대한 논리적인 근거
- 제품의 사용하면 나타나는 증거에 대한 실험
- 강조해야 하는 1위, 대상, 임상, 공인, 공식 같은 앰블럼 로고 수치 강조
- 그래프 증감 하는 모습을 역동적으로 표현
내용을 좀 더 임팩트 있게 시각적으로 보여줌으로써 사람들이 쉽게 이해할 수 있도록 만드는 것이 GIF를 활용하는 방법이에요.
다만 GIF 이미지를 너무 남발하면 부작용이 생길 수 있어요. 페이지의 로딩 속도가 느려져서 사람들이 답답해하거나 상세 페이지를 보지 않고 이탈할 수 있어요. 그리고 GIF 장면을 5컷 이상 보여주는 형태라면 사람들이 보지 못할 가능성이 높아요.
'A → B가 되었습니다' 하고 끝나도록 구성하고 최대한 GIF 용량이 높아지지 않도록 단순하게 만들어서 빠르게 전달하는 방법으로 사용하는 것이 좋아요.
문장이 길지 않고 간결하며 쉬운 단어 위주로 구성되어 있다.
'아무리 좋은 글이라도 읽지 못하면 그 효과는 낼 수 없다'라는 말이 있어요. 엄청 멋지게 글을 잘 적더라도 그 글이 무엇인지 이해하지 못한다면 쓸모없는 글이나 마찬가지예요. 정말 슬픈 일이죠?
특히 지식의 저주라는 것을 조심해야 해요. 내 제품을 내가 잘 알기 때문에 너무 쉽게 이해되는 글들이 일반 사람에게는 너무나 어렵게 느껴질 수 있거든요.
문장이 길지 않아야 하는 이유는 요즘 대부분의 쇼핑몰 구매 고객이 모바일로 쇼핑을 하기 때문이에요. 그들은 굉장히 많은 제품을 맞이하고, 보고, 확인해요. 또 광고도 굉장히 많이 보고요. 그런 상황에 우리는 어떻게든 심플하고 쉽게 내용을 전달할 수 있는 방법을 고민해야 해요.
특히 잘 되는 상세 페이지를 보면 글자수가 15자 이내로 한 문장을 끝내요. 특히 읽어질 때 전체 내용에 대한 핵심 내용에 대해서는 말이죠. 슥슥 읽는다라고 표현을 하는데요. 모바일에서 스크롤을 아래로 내리면서 3초 만에 이해되도록 구성하는 것이 핵심이에요.

빨간색으로 강조한 내용을 보면 글자수가 15자 이내로 끊어지는 것이 보이실 거예요. 심플하게 전달할 내용을 확실하게 전달해야 해요.

상세 페이지의 텍스트가 상세하게 들어가야 하는 부분에서도 문단마다 20~25자 이내로 하고 읽기 편한 행·자간을 유지해요. 대부분의 텍스트는 가운데 정렬로 해서 고객이 편안하게 내용을 받아들이도록 해요.
뭔가 역동성을 주고 싶어서 좌우상하 왔다 갔다 하는 식으로 디자인한 상세 페이지도 있는데요. 시선이 분산되고 이해하기 어려워 잘 읽어지지 않는 경향이 있어요.
그리고 단어를 순화해서 쉽게 만드는 것도 중요해요. 예를 들어 말씀드릴게요.
어려운 말 : 이번 프로젝트에 린하게 움직여서 사람들의 FGI 한 데이터를 바탕으로 콘텐츠 기획을 그로스 하게 가져가 빠른 테스팅 결과를 바탕으로 효과적인 인게지먼트를 바탕으로 다음 넥스트 플랜을 짜 보도록 하겠습니다.
쉬운 말 : 이번 프로젝트를 빠르게 성과 나오는 콘텐츠를 만들기 위해서 고객들을 인터뷰한 내용을 바탕으로 광고 소재를 제작해서 반응을 보고 다음 계획을 진행하겠습니다.
어떤 것인지 이해되시죠? 초등학교 5학년이 봐도 이해할 수 있을 정도로 구성해야 해요. 어려운 말이 없어야 하고 제품이 가지고 있는 가장 강력하고 매력적인 부분을 쉽게 설명하여 전달할 수 있어야 해요.
배경 및 중심 되는 색상 2개와 강조색 1개로 구성해서 깔끔하다.
'컬러칩'이라고 하죠? 읽기 편한 이미지나 글을 보면 통일감이 있고 정리가 잘 되어 있다는 느낌을 받아요.
제가 디자인 능력이 엄청 뛰어나서 어떤 색을 어떻게 쓰라고 말하기는 어렵지만, 제가 경험해 본 상세 페이지들의 가장 큰 공통점은 컬러를 3가지 이상 쓰지 않다는 것이에요.
쓰더라도 같은 계열값 안에서 연해지거나 찐해지는 형태를 보여요. 전혀 다른 색 3가지 이상을 쓰는 상세 페이지는 촌스러워 보이거나 글과 이미지를 읽는데 방해를 한다는 느낌을 많이 받았어요.
서로 보완해 주는 색이 있기도 하고 대비되고 강렬하게 거부하는 듯 차이가 나는 느낌의 색조합도 있어요.

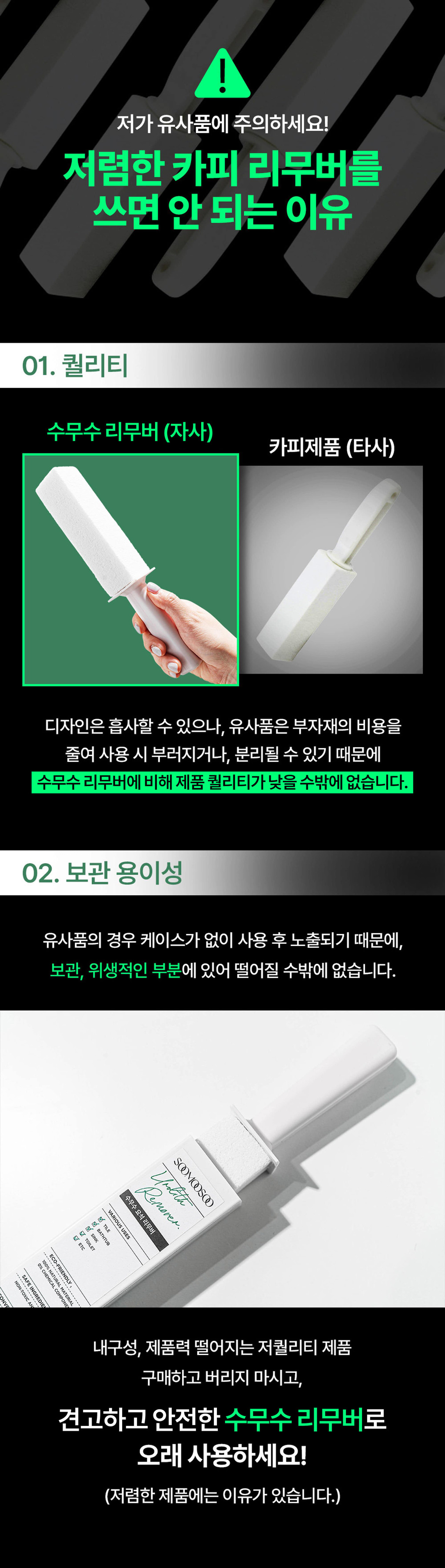
정리가 잘된 상세 페이지의 색감이에요. 녹색, 회색, 검은색 3가지를 사용한 것이 보이네요. 그 안에서 더 진하거나 연하게 강약 차이를 주며 더 부드럽게 표현해야 할 부분을 부드럽게 표현하고 강렬하게 표현할 부분은 더 강조하는 형태로 잘 구성되어 있어요.
또 폰트도 제한해서 사용해요. 정리가 잘 된 상세 페이지를 만들려면 폰트도 2~3개 이내에서 끝내는 것을 많이 봤어요. 심지어 3가지 폰트도 다 비슷한 계열인 경우도 많았어요.
그러나 이 부분이 필수라고 하기는 어려운 것이 신문이나 자료를 막 잘라와서 짜깁기한 것 같은 상세 페이지인데도 전환율이 압도적으로 높은 경우가 많았기 때문이에요.
문제제기와 해결책제시에 대한 논리 근거가 명확하다.
저도 공부를 하며 많이 느낀 점이 있어요.
문제 → 해결
문제를 해결한다
문제를 해결하는 것을 명확하게 말해준다
이 부분이 정말 중요해요.
누구나 제품을 구매할 때 문제 또는 결핍, 변화를 생각하고 구매를 해요.
문제라는 것은 무엇이 있을까요?
- 불편함을 느낀다
- 필요성을 느낀다
- 변화의 필요성을 느낀다
등 구매를 하는 욕구는 다양해요.
저는 이 다양한 욕구를 하나로 통합해서 보면 결국 무언가를 위해서 내가 해결하기 위한 상품이나 서비스가 필요하다로 직결돼요. 필요 없고 아무런 의미 없는 제품에 돈을 쓰지는 않기 때문이죠.
'굿즈, 캐릭터 상품, 인형과 같은 제품은 필요 없는데 왜 사냐'라는 반박이 있을 수도 있어요. 하지만 그것도 필요하다고 느끼는 것이에요. '나는 저 캐릭터가 너무 귀엽고 소유하고 싶어. 소유하면 너무 기쁜 마음이 생길 거야.'라는 욕구가 반영되는 것이죠.
결국 그 욕구가 문제점이고, 욕구를 해결하는 해결책이 바로 제품이 되는 형태로 구성하면 됩니다.
구구절절 길게 설명할 것도 없어요.
A라는 문제를 B로 해결한다.
B는 우리가 가지고 있는 당신의 A 문제를 확실히 제거하는 근거가 이렇게 있다.
이 방식이에요.
더 치트키 같은 이야기가 있을 것 같지만... 없어요. 본질은 문제 해결이기 때문이에요. 그러나 그 문제 해결을 위한 문제 파악이 중요해요. A라는 문제가 있는 사람들의 특징이나 상황을 이해하는 것이 문제 파악의 능력인데요. 문제를 정확하게 알고 있어야 정확한 해결책을 제시할 수 있기 때문이에요.
그럼 문제를 어떻게 파악할까요?
고객의 페르소나를 만들어 보는 방법이 있어요. 그 문제가 발생할 법한 인물이 처해있는 상황을 가설로 설립하고, 그 가설을 통해 스토리를 만들어 보는 것이에요.
가설 속 인물의 나이, 성별, 직업, 지역, 성장 배경 등 다양한 요소를 세분화해서 설정이 가능한데요. 너무 큰 범위의 인물보다는 세분화된 인물을 설정하면 좀 더 공감을 얻을 수 있어요.
예) 눈가 주름이 많은 50대 여성 vs 눈가 윗 주름 때문에 웃을 때 어색해지는 강남 사는 50대 주부
둘 중 더 세분화된 설정이 더 설득력이 생기겠죠?
물론 무조건 세분화가 좋은 것은 아니에요. 요즘 시장에서는 집중되어 있는 포지션을 가진 제품들이 두각을 보이고 있어요. 확실히 초기 고객 확보로 빠르게 선점하는 효과를 보이기도 하니 참고해 주세요.
결론!
문제 해결에 필요한 문제를 파악하고, 정확한 문제 파악이 되면 그것에 맞는 우리 제품의 해결책이 돋보이도록 근거를 제시해 표현하는 것이 필요해요.
고객들이 궁금해하는 내용을 즉시 반영하고 개선한다.
잘 나가는 상품을 판매하는 판매자는 고객들이 지속적으로 궁금해하는 점, 반복적으로 이야기하는 점을 상세페이지 상단이나 잘 보이는 곳에 배치해요.
예를 들어 어떤 제품의 사용 설명이 필요하거나 제품을 사용할 때 유의해야 할 점, 구매 시 가장 많이 고려하는 부분이 궁금할 수 있어요. 고객센터로 반복적으로 질문하거나 구매할 때 지속적으로 궁금해하는 내용을 아래쪽 설명 중간에 배치해서 고객이 찾아보게 하는 것이 아니라 앞단에 배치를 잘해서 고객들의 의문이 빠르게 해소되도록 만들어 구매 결정을 빠르게 만들 수 있어요.
내가 원하는 방식의 스토리텔링이나 상세페이지를 구성하는 것이 아니라 고객들의 피드백에 따라서 상세페이지를 유동적으로 수정하고 만들어 살아있는 생명체처럼 진화하는 것이죠.
고객의 피드백이나 반응을 보고 상세페이지를 유동적으로 만들어가는 곳은 굉장히 성과가 좋은데요. 보통 광고를 하거나 판매를 시작하면 대부분의 판매자는 이런 것을 잊어버리고 판매에만 집중하게 되죠.
이렇게 유기적으로 상세페이지를 개선하고 추가한다면 고객의 문제가 피드백으로 보이니 이것을 바탕으로 해결법을 제시해 준다면 더 좋은 상세페이지가 될 수 있어요.
이 세상에 완벽한 것은 없다 생각하시고 지속적으로 개선하고 개발하시면 좋을 것 같아요. 처음 만든 상세페이지랑 1년 뒤 상세페이지의 완성도는 계속 진화한다고 생각해 주세요.
프로모션, 보장내용, 선착순 등 구매욕구를 당기는 요소가 있다.
- 프로모션
- 보장내용
- 선착순
3가지로만 추려봤어요. 제가 많은 상세페이지를 보면서 느낀 것인데요. 상품이 사고 싶은 구성일 때 구매 결정에 큰 영향을 줘요.
프로모션 내용에서 가장 중요한 점은 합리적이게 구매하고 싶은 느낌이 들게 하는 것이에요. 무슨 말이냐면 1개 옵션에 99,000원짜리 상품이 있어요. 99,000원 1개를 단독 옵션으로 걸어두면 그냥 99,000원 상품 1개만 팔릴 가능성이 90%가 넘어요.
이걸 옵션으로 해서 이렇게 구성한다면?
- 179,000원 2개 / 00% 할인
- 99,000원 1개 (할인 없음)
- 259,000원 3개 / 00% 할인
1번 옵션을 가장 많이 사고, 3번도 간혹 사는 경우가 생겨요. 프로모션 객단가 구성을 잘하는 것, 아주 작은 요소지만 판매가 되는 것에는 큰 차이를 보여요. 객단가 99,000원을 150,000원대로 바꿀 수 있다는 것이 정말 신가한 판매 요소의 차이죠.
그리고 +@ 사은품을 주는 방법도 있어요. @의 사은품을 사이트에 일정 가격으로 업로드하고 그 사은품의 가치를 설정한 뒤 1, 2, 3번 옵션 중 3번의 객단가가 크고 마진이 좋으니 '추가 상품 선착선 증정'과 같이 만들어서 3번을 구매할 수밖에 없도록 혜택 구성을 만드는 것이에요.
선착순 구성도 이렇게 할 수 있어요.
보장 내용이랑 믹스하는 것인데요. '선착순 100명은 묻지도 따지지도 않고 100% 환불해 드립니다.'라고 하는 것이에요. 100명 선착순 카운팅을 숫자로 보여주면 더 강력하게 작용하겠죠?
보장 내용에 대해서 잘 고민해 보면 다양하게 적용이 가능해요.
핵심 문제에 대해 보장하는 것이에요. 예를 들어 효능, 효과 제품에는 그 효능에 대한 보장이 될 수 있어요. 고객이 가장 문제라고 생각하는 것에 대한 해결책을 주는 상품인데, 그것을 받아보고 해결책을 제시하지 못하면 100% 환불해 주겠다. 얼마나 강력한가요? 단순하게 100% 환불 보장이 아니라 앞단에 '문제 해결'에 대한 내용이 들어감으로써 더 강력해지는 보장 내용이 될 수 있어요.
프로모션 내용도 마찬가지예요. 상세페이지 상단에 표기할지, 옵션에 표기할지 다양하게 고민해 볼 수 있어요. 프로모션 내용은 세트구성, 증정품, 1+1, 추가혜택 4가지 정도인데요. 이 구성도 잘 구성하면 더 매력적인 상세페이지가 될 수 있어요.
단순하지만 위에서 쭉- 이야기한 내용을 믹스하면서 고민해 보시면 나의 상세페이지에 해볼 수 있는 것들이 너무 많다고 느껴지실 거예요.
이번 챕터의 핵심은 상세페이지의 성공 요소들인데요. 각 요소들을 1개씩 분리해서 보기보다는 연결해서 보시는 것이 좋아요.
1개의 문제를 초첨으로 보면 전체 문제가 가려져서 조화에 불협화음이 생기고 결국 정확한 진단이나 성과를 만들어낼 수 있는 길을 보기가 어려워진다는 이야기를 자주 하는데요.
100% 환불 내용과 문제해결, 문제 파악에 대한 내용의 흐름이 이어지듯이 물 흐르듯 누구든지 상세페이지를 보면 초등학생 수준에서도 금방 이해가 가도록 정리하면 그것이 좋은 상세페이지예요. 그 상세페이지를 고객의 목소리에 반응하여 지속적으로 더 좋은 형태로 가공하고, 강화해 나가면 성과가 더 잘 나올 수밖에 없다는 이야기죠.
예시까지 있으니 상당히 긴 글이 되었지만 잘 따라오셨으리라 믿어요! 😎 아직 할 이야기가 많으니 잘 따라오시기를 바랄게요. 다음 편에서 만나요!
※ 이 글의 원고는 마케팅모먼트 최재명 대표님(근육돌이)이 제공해 주셨으며, 편집은 큐레터가 진행했습니다. 최재명 대표님은 교육과 제휴사로도 만나실 수 있어요!